

David Huysentruyt
- 4 commentaires
Vous êtes un indépendant, passionné par son activité et qui a conscience de l’importance d’être présent sur internet.
Vous avez raison !
La période exceptionnelle que nous vivons actuellement, la crise du covid (de laquelle nous commençons tout doucement à sortir, en tout cas espérons le) nous le prouve, le numérique est essentiel à la bonne santé d’une activité.
Une question vient donc naturellement, comment construire un site internet efficace ?
Plusieurs étapes sont à poser.
Et la première de ces étapes, c’est de savoir comment construire, de façon très pratico-pratique, son site internet.
Un site internet, c’est votre vitrine, il sert à vous mettre en avant et à présenter ce que vous faites au monde.
Et l’importance d’une vitrine est énorme.
Il m’est arrivé plus d’une fois de m’arrêter devant un magasin parce que je trouvais sa vitrine attrayante, il m’est même arrivé d’y rentrer !
Votre site, c’est votre vitrine numérique.
Ce dont il faut être conscient, c’est que votre site va suivre le cycle de votre projet, des étapes sont à passer.
Le fameux discours “gagner des millions d’euros en quelques semaines grâce à votre site internet” est faux ! Totalement faux ! La réalité est toute autre !
Un site, ça se construit, ça évolue, ça passe par différentes étapes.
Et c’est du travail !
Mais avec une bonne méthode, et un plan clair, la réussite se dessinera au bout du tunnel !
Et comme j’ai l’habitude de le dire, la première étape, c’est de lire cet article. 🤓
1. Avant de démarrer
Revenons quelques années en arrière, plus précisément sur les bancs de la Fac.
Bon l’exemple vaut également pour le lycée ou le collège, mais la Fac est une période qui m’a marqué !
Le premier semestre presque terminé, il ne reste plus qu’à passer les fameux partiels, un moment… stressant et peu agréable, il faut le dire.
Pendant 10 jours, des épreuves de 4h où il faut réfléchir, réfléchir et encore réfléchir. C’est d’ailleurs à ce moment-là de ma vie que j’ai découvert que trop de réflexions mènent à des maux de tête énormes !
Bref, le fonctionnement de chaque épreuve est le même, on nous ramène un brouillon accompagné de la feuille d’examen.
Et nous, ce qui nous intéresse dans cet exemple, c’est justement cette feuille de brouillon.
Avant toute épreuve, il est nécessaire (à part pour quelques génies, et je n’en faisais pas partie) d’élaborer ces idées sur le brouillon et de les structurer afin de se faciliter la tâche.
Vous aurez bien compris le lien entre cet exemple et le titre de cette partie, AVANT DE DÉMARRER une épreuve ou UN SITE INTERNET, il faut préparer un brouillon avec les éléments qui vont être nécessaire à la construction du sujet / du site internet.
Avant de démarrer un site internet et se lancer dans sa création, il convient de mettre en place plusieurs éléments qui permettront de le construire et d’optimiser sa réussite.
Le premier élément à mettre en place, et qui permettra par un effet cascade de lancer la mise en place des autres points, c’est la veille.
INSPIREZ-VOUS DE CE QUI EXISTE.
Il vous est sûrement déjà arrivé d’arriver sur un site, et de TOMBER SUR LE DERRIÈRE (plutôt polie ce David) tellement ce dernier était beau, intuitif, facile d’utilisation. Inspirez-vous en !
Analysez véritablement les sites que vous trouverez : le design, les images utilisées, le nombre de pages, la police, le contenu des pages…
Chacun de ces éléments doit vous permettre de commencer à créer le branding de votre site internet.
Il est donc temps, à ce moment-là, de choisir vos codes couleurs, votre police, votre logo… En bref, de définir votre charte graphique.
Plusieurs points à prendre en compte :
- Un site, c’est visuel ! Attention donc dans le choix des couleurs, un site sans couleur devient vite fade et ennuyeux, un site trop coloré fatigue les yeux et peut vite faire, et désolé du terme, “clown”. Il y a donc un juste milieu à trouver.
- Le choix des polices doit être fait afin de faciliter et fluidifier la lecture de l’utilisateur. En lisant cet article, vous aurez par exemple pu voir que certaines phrases étaient en gras, cela afin de faciliter votre lecture et de pouvoir lire en diagonale tout en comprenant le contenu du texte.
- Le logo doit être pensé pour ordinateur et mobile (idéalement horizontal afin qu’il prenne moins de place sur mobile).
2. Le démarrage du site
Ne soyez pas trompé par le titre, démarrage du site ne veut pas dire construction, à proprement parler, de son site internet.
On est en réalité encore dans une étape “brouillon” mais plus avancée que la précédente.
L’objectif de cette étape est de pouvoir “visualiser” son site et de construire sa structure.
Définir les pages nécessaires, assigner des objectifs et créer les “blocs” sur chaque page.
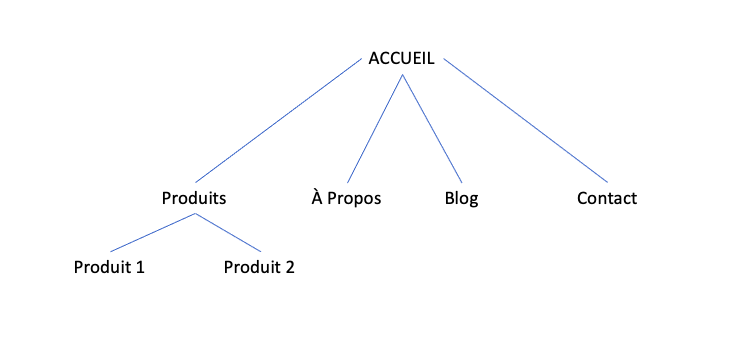
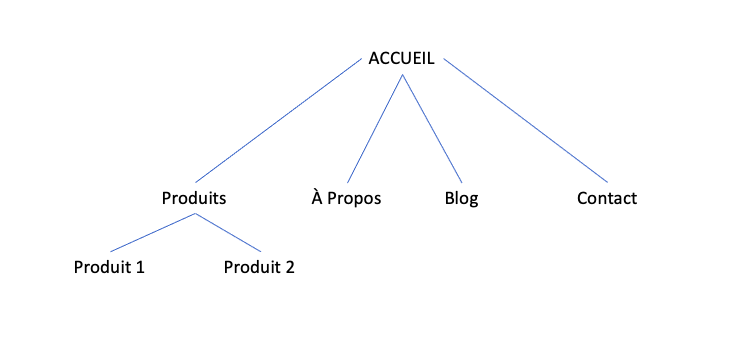
Pour cela, plusieurs techniques dont une, qui est particulièrement efficace, le mind mapping.
Le mind mapping est un schéma des idées, qui permet de construire une sorte d’arbre reliant différentes choses.
Ici, un exemple pour un site web.


J’en parle ici dans le cas de la construction d’un site internet, mais le mind mapping est intéressant dans de nombreux cas, comme la construction d’un cocon sémantique d’articles ou lors d’un brainstorming.
Plusieurs sites / applications permettent de faire des minds maps, c’est par exemple le cas de MindMaster.
Une fois cela fait, encore faut-il savoir quoi mettre dans ces pages.
Et là encore, on reste proche de l’école, prenez un papier et un crayon et construisez vos sections.
Un site internet est construit par section, par bloc.
Chaque bloc correspond à une idée, une thématique.
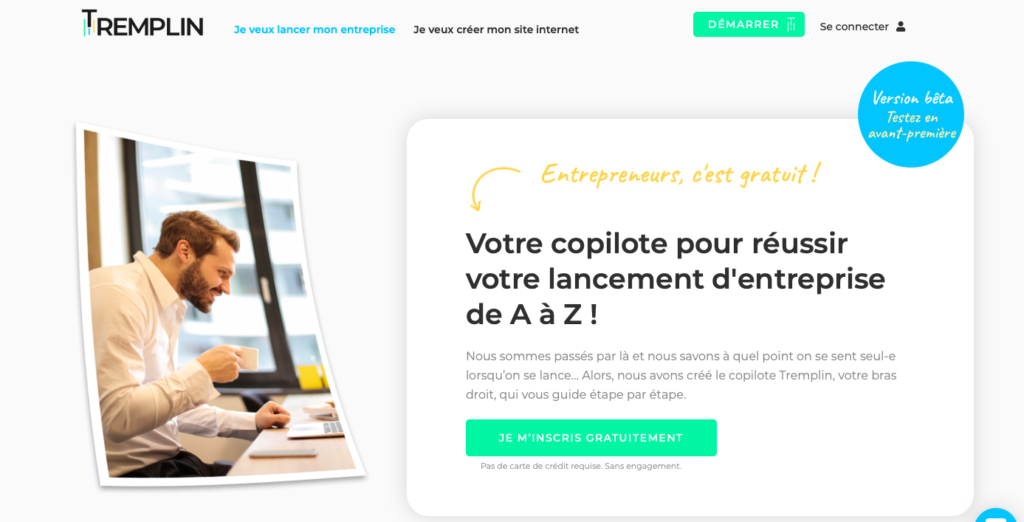
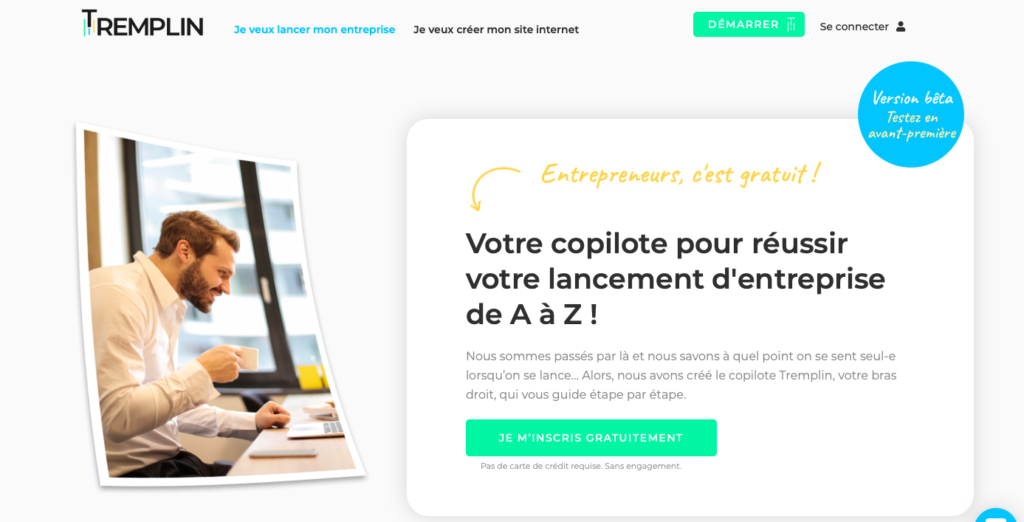
Prenons l’exemple du site Tremplin, de Matthieu, que vous avez pu découvrir lors de notre événement, l’Agora. 😎
Chaque photo correspond à une section présente sur la page d’accueil.
On peut voir que chaque bloc raconte une histoire, apporte un argument clé et met en avant une solution que peut apporter Tremplin.






Au démarrage de votre site, vous devrez donc savoir comment vos pages seront construites, le contenu qui y sera ajouté et la façon dont le parcours utilisateurs sera construit.
Là aussi, plusieurs éléments sont à retenir :
- La page d’accueil doit servir à rassurer l’utilisateur et lui montrer qu’il est sur le bon site !
- La page d’accueil n’est pas la page la plus visitée de votre site, prenez soin de la construction de vos pages produits / blog (..) sur lesquelles les utilisateurs tomberont le plus souvent
- Placez des appels à l’action de façon intelligente sur vos pages, de sorte à ce que la présence d’un appel à l’action sur le site soit toujours cohérent
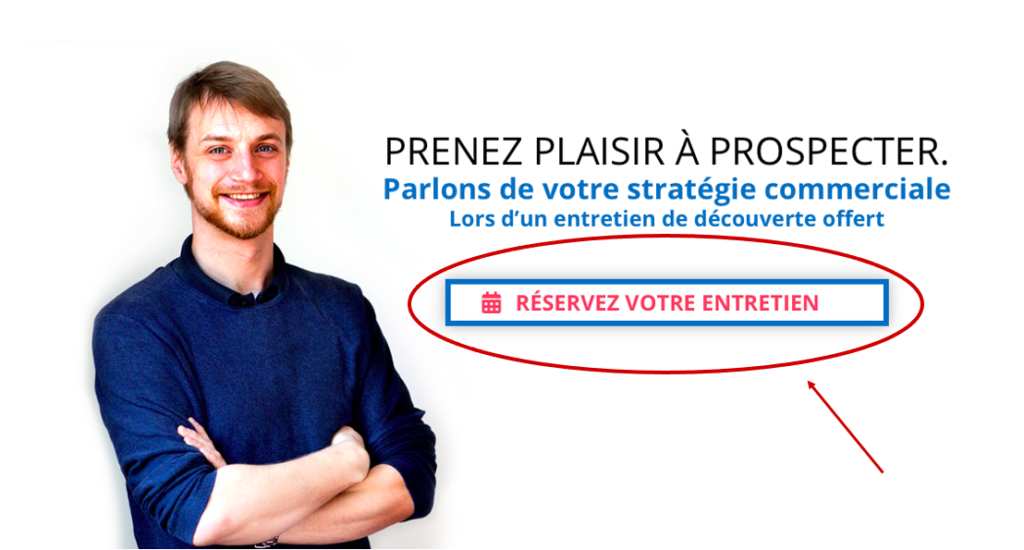
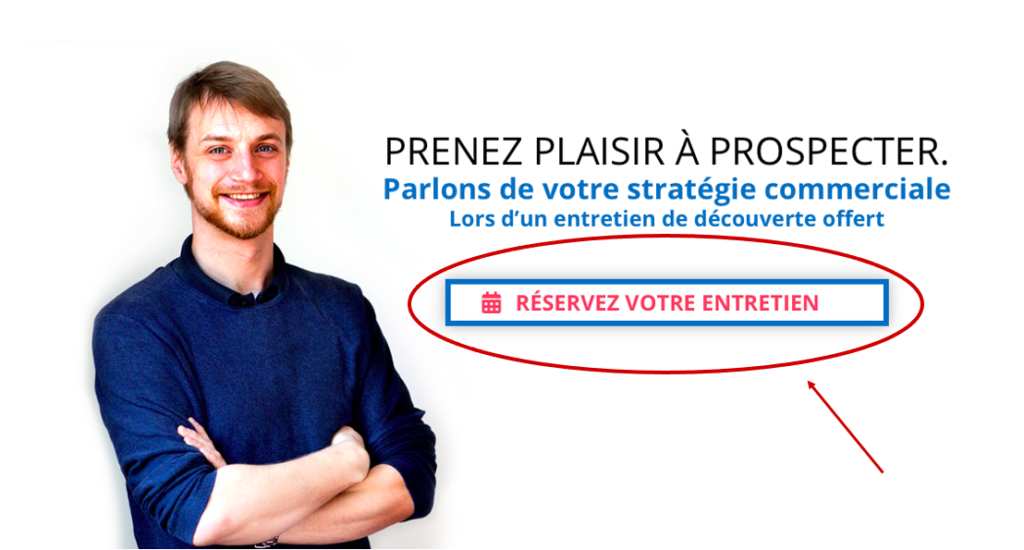
Et lorsqu’on parle d’appel à l’action, il s’agit d’un bouton actionnable que vous placez sur votre site afin de rediriger l’utilisateur vers une page / un produit spécifique.
Un exemple d’appel à l’action sur le site Destination Clients :


3. L’étape de la création du site
On y est…
Le fameux moment est arrivé, la création du site.
Aujourd’hui, la très (très) grande majorité des gens passent par des outils de gestion de contenu proposant des templates de site internet. Destination Clients, par exemple, passe par WordPress, qui est excellent et complet.
À partir de là, le but est de choisir un thème qui vous convient parmi les différents thèmes proposés par l’outil que vous choisirez.
Bien évidemment, vous devrez personnaliser ces thèmes à votre image, avec vos éléments et votre contenu.
Pour les images à ajouter, je vous conseille de les prendre sur Unsplash, qui est une banque d’images libres de droits.
Pour trouver des polices qui sortent du lot, je vous conseille Google Font.
Pour créer vos propre design, comme c’est le cas sur les bannières d’article sur le blog de Destination Clients, vous pouvez utiliser Canva.


4. La finalisation
Nous y sommes, le site est créé, vous en êtes fiers, le monde peut donc le découvrir.
Mais avant ça, une dernière petite étape !
Je pense ne rien vous apprendre en vous disant que la place du mobile est fondamentale aujourd’hui, non ?
Avant de mettre son site en ligne, il est important de vérifier si son site s’adapte parfaitement au format smartphone et tablette.
Les outils de gestion de contenu comme WordPress vous permettent d’avoir un aperçu de votre site sur ordinateur, mobile et tablette, ce qui vous facilitera grandement la tâche.
Deux autres points à vérifier avant publication du site, vérifier la vitesse du site car c’est une donnée essentielle pour son référencement, et connecter votre site web à un compte Google Analytics afin d’avoir un suivi des données du site.
Pour finir…
La construction d’un site internet nécessite de passer par plusieurs étapes, progressives qui permettent, chacune, d’optimiser son site et d’augmenter ses chances de le voir référencer.
Une chose à ne pas oublier, comme dit dans l’intro, votre site, c’est la vitrine de votre activité, il doit vous définir et exprimer au monde extérieur à quel point vous maîtrisez votre art !
Dernière chose, et de la plus haute importance, n’oubliez pas non plus d’insérer vos mentions légales au sein de votre site web afin d’être en règle avec le droit français et ainsi éviter une amende.
Si vous voulez lire les autres articles qui concernent la création d’un site internet :








4 réflexions sur “Les 4 étapes de la création d’un site internet”
Superbe article qui tombe à pic ! Très intéressant pour ceux, comme moi, qui compte lancer leur site web.
Un grand merci pour ce retour Ismael ! De nouveaux articles arriveront dans les prochaines semaines concernant la création de site internet 😉
Un article qui pose les fondements d’un site internet, très intéressant.
Merci beaucoup Arnaud 😄